导言
“紅綠色盲人口佔全球男性人口約8%,女性人口約0.5%,他們能看到多種顏色,但是會混淆識別某些顏色,尤其是紅色與綠色。另外全球約6%人口為三色視覺(色弱),約2%人口為二色視覺(色盲),極少數為單色視覺(全色盲)。”
——Wikipedia 色盲
其中色盲、色弱也分几种类型,一般来讲有红绿色盲(Red–green Color Blindness)、蓝黄色盲(Blue-yellow Color Blindness)。
于是这篇文章大体分为两大部分:
- 考虑色觉障碍人士的设计的必要性
- 可行性/操作方法
正文
Part A
导言部分提到了色觉障碍人群在世界人口中所占的比例。可见这个人群并不算太少数,那么单独针对这个人群(重新)设计颜色、更改设计有没有这个必要呢?
有,当然有。
针对这个人群重新考量你的设计,这无疑体现的是你的设计同理心,还是对这个人群的尊重,我可以断定:这个群体在大陆还是个弱势群体,许多公共设施的标示设计大部分都忽略了这个人群或者是做的不够好。对这部分人群的设计优化,还能让你的设计得到更多人的认可,也能向更多人分享你的设计,何乐而不为?当你有了针对这类人群优化设计的想法时,你已经走在了很多设计师的前头,于是我们面临一个问题:怎样针对此类人群进行设计?
Part B
怎么做?下面来看看这几种解决方案:
使用不同形状的图案代替单纯靠颜色表达不同意思的方法。
举个反面例子:你可能正在设计一个菜谱,有件披萨饼有多种口味可供选择,黄色的圆点代表放青椒,黄绿色的圆点代表放葱,橙色的圆点代表放大蒜和辣椒。老实说这是个最糟糕的设计方案了!
正确的设计应该是这样子的:使用简单易认的图形代替用不同颜色分辨。你可以使用三角形、正方形、圆形等等的组合,上述案例还可以用青椒葱和大蒜图案来代替。
填充纹理的方法
在某些时候,并不能用上面的方法解决问题,于是有了这个方法,你可以尽情地使用你喜欢的颜色,然后在颜色上叠加一层纹理就可以了,很多时候这么做还可以更美观。
如果你有强迫症,你不能忍受在颜色上叠加纹理也不具备使用图案来优化设计的条件,同时你又不肯另外用文字标注的,那么就请务必针对色觉障碍人群重新设计一份适合的方案吧,假如是软件 可以在菜单里面增加选项有选择性地开启“色盲模式”,网页也可以使用类似的方法。其实他们不太在意你的配色是否美观,因为比起因为色觉障碍而不能正常使用相关服务这点应该不算什么。
关于指示灯:
指示灯的问题或许是最严重的了,你真的以为大部分的色觉障碍者能够很轻易地分辨红绿两个“截然不同”的颜色吗?!
更多时候他们都认为这是相同的颜色,但是其实这也不是绝对的,其实必须明白一个事实:色觉障碍人士一般来说判断不同的颜色更多的是靠他的“明度”,比如红色会比草绿色看起来“更亮”。之所以用红绿色做“批判对象”这是因为在某些规格的LED灯里面这两个颜色“明度非常相似”,但这个问题不单止对于”红绿色“而言,换作是黄色和绿色这个问题也很严重。但是近几年”红绿色“这个组合在很多LED的表现下也渐渐趋于可分辨,但是仍然还是要避免单纯靠颜色辨认。
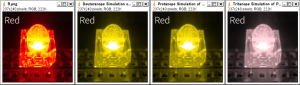
下面是几张色觉模拟图,大家感受下:
从左到右的顺序分别是:正常色觉(Normal),绿色色盲(Deuteranope),红色色盲(Protanope)还有蓝色色盲(Tritanope)
所以解决的方法有:
使用不同形状的指示灯。
比如共有有两个指示灯,一个三角形一个圆形,不过这个很多时候会增加一定的成本。
使用不同的闪烁频率区分。
比如正常状态是常亮,异常就快闪什么的。这是仅仅是在程序上做一下优化,最简单的解决方案。
结束语
其实我认为很多设计师们并不是“故意”创造出那些令色觉障碍人群难看的设计的,出现这些问题仅仅是因为他们不了解这个人群,就算知道有这个人群也不知道该如何去配合他们,于是我有了写这篇文章的想法,希望大家可以了解并关注这个人群,同时希望大家可以大肆传播这篇文章,让更多人能够在设计时考虑这一部分人群的切实需要。
下面是一些扩展阅读的链接:
- 色覚の多様性に配慮した 案内・サイン・図表等用のカラーユニバーサルデザイン 推奨配色セット(对色觉障碍者的配色方案参考)[日文]
http://jfly.iam.u-tokyo.ac.jp/colorset/index.html
- 色覚の多様性に配慮した案内サイン図表等用のカラーユニバーサルデザイン推奨配色セット[汉化版]
https://blog.ooxx.dk/wp-content/uploads/2014/08/A0.png
- 信息图形中的颜色探讨—面向色盲人士友好的设计解决方案
http://cdc.tencent.com/?p=5677
该文章只需在明确注明原作者的前提下即可随便转载、修改而不需要与我联系.
原作者: 欧峻峰 http://www.ooxx.dk
2014年8月