在Temu上買了三個DC-DC的降壓模組,支持4-40V輸入,輸出1.5-35V。
有實時電壓顯示,用起來挺方便的,順手給它做了個外殼,有需要的話可以自己印來用。
以娛樂為目的而寫的文章,沒有技術含量的「技術文章」。
在Temu上買了三個DC-DC的降壓模組,支持4-40V輸入,輸出1.5-35V。
有實時電壓顯示,用起來挺方便的,順手給它做了個外殼,有需要的話可以自己印來用。
2025年9月6日更新:感謝網友haha推薦反饋,藍莓投屏比樂播投屏更好用一些。傳送門
因為揀垃圾是一件很快樂的事情,一年前(2019年)我特意從中國大陸的網站上購買了很多斐訊遺產,其中就包括斐訊R1音箱,通過重重困難飄洋過海轉運到了日本。
剛剛拿到手的R1音箱是沒有拆封的,不同時期生產的R1音箱,內置的韌體(ROM)版本是不一樣的,舊版本的韌體音質校準不是特別理想,需要通過DNS劫持、push工廠配置文件等等的方法升級到最新版本,網絡上有很多教程,有需要的人可以Google一下,應該馬上就可以找到。
廢話不多說,下面是正題:
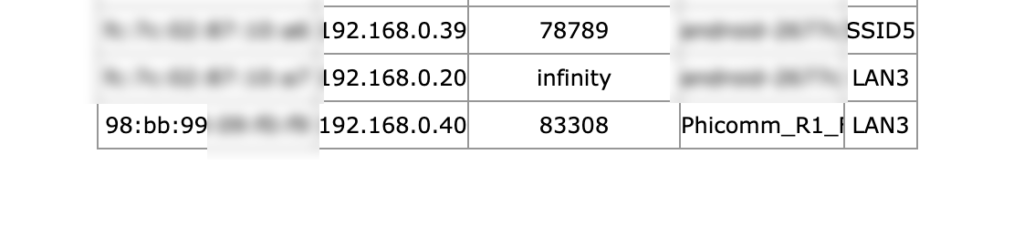
首先要找到斐訊R1音箱的IP位址。
有很多方法,比如查看路由器的DHCP分配位址表:

知道斐訊R1的IP位址之後,用adb連接它!
OX-Macbook:~ ox$ adb connect 192.168.0.40
connected to 192.168.0.40:5555然後用adb push命令把需要安裝的apk推送到音箱上:
adb push [apk文件所在的本地路徑] /data/local/tmp/
// 比如這樣:
// adb push /Users/ox/Desktop/airplay.apk /data/local/tmp/然後通過調用pm工具安裝剛才push的apk安裝包:
adb shell /system/bin/pm install -t /data/local/tmp/[文件名]如果你不知道轉義字符是什麼東西,那你的文件名最好不要有奇怪的字符,比如空格和括號之類的。
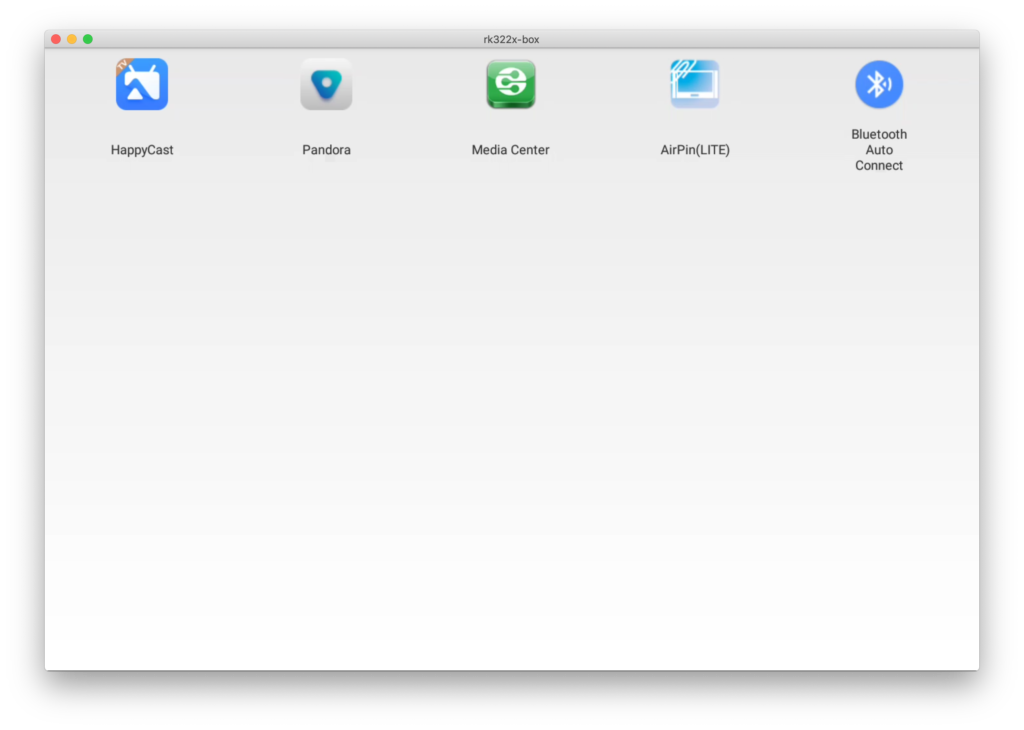
「樂播投屏TV版」和「AirPin」還有「Media Center」我都在用。
AirPin 是收費的App,但是也有免費的版本(AirPin Lite),在R1上用的話已經足夠了。
樂播投屏TV版 是免費的App,但是會上傳MAC地址之類的隱私內容,有時候還會擅自更新,新版本的樂播投屏TV版每次新設備連接都需要點擊允許,沒有屏幕的R1音箱就只能通過scrcpy之類的工具連接到R1之後手動點擊允許,非常麻煩,介意的話可以安裝舊版本的同時在路由器上屏蔽樂播投屏的服務器(*.hpplay.cn)。
Media Center 是免費的App,不過似乎穩定性不是特別好,但是非常輕量。
上面提到的三個Apps都支援DLNA功能,自己選一個用吧。
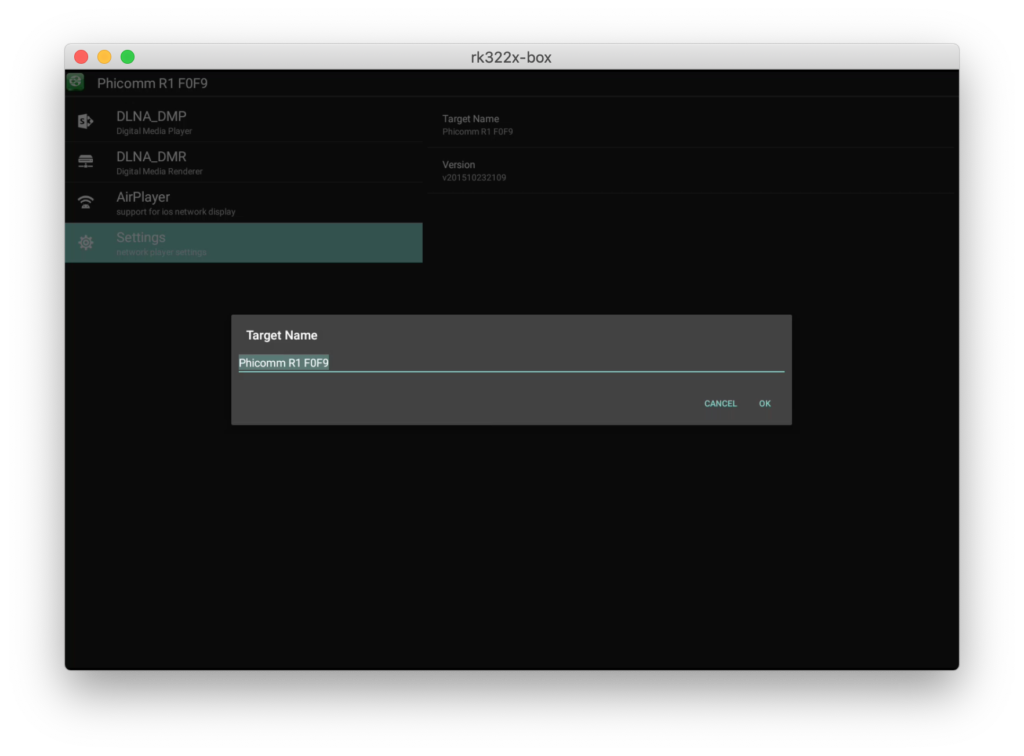
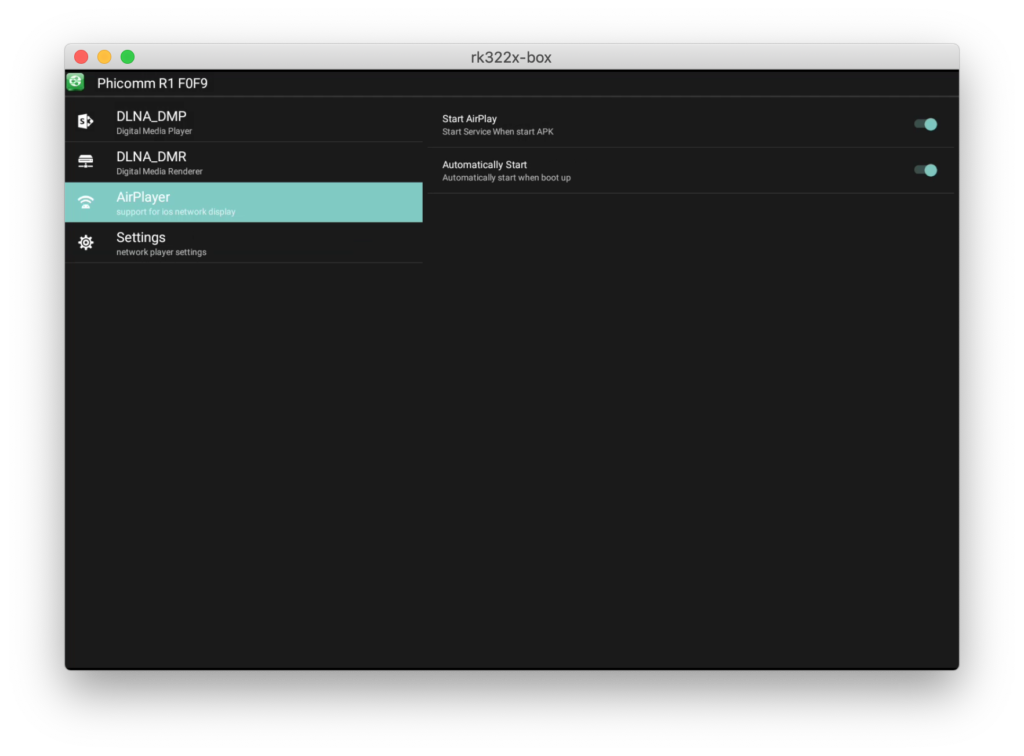
雖然用adb調試介面可以完成大多數操作,但是比如像更改AirPlay的顯示名稱之類的操作,還是需要GUI操作,因為R1沒有屏幕,所以需要用到一些可以遠端操作Android GUI介面的工具,比如scrcpy。
scrcpy的GitHub倉庫地址:https://github.com/Genymobile/scrcpy
Windows版本在這裏可以找到。
Linux和macOS可以通過包管理器很方便地安裝,具體參考這裏。
使用方法極其簡單:以macOS為例,先用adb connect命令連接到R1音箱之後,再執行scrcpy就可以了。
比如像這樣:
OX-MacBook:~ ox$ adb connect 192.168.0.40
connected to 192.168.0.40:5555
OX-Macbook:~ ox$ scrcpy


樂播投屏TV版舊版本:Download
AirPin Lite:Download
Media Center:Download
“紅綠色盲人口佔全球男性人口約8%,女性人口約0.5%,他們能看到多種顏色,但是會混淆識別某些顏色,尤其是紅色與綠色。另外全球約6%人口為三色視覺(色弱),約2%人口為二色視覺(色盲),極少數為單色視覺(全色盲)。”
——Wikipedia 色盲
其中色盲、色弱也分几种类型,一般来讲有红绿色盲(Red–green Color Blindness)、蓝黄色盲(Blue-yellow Color Blindness)。
于是这篇文章大体分为两大部分:
导言部分提到了色觉障碍人群在世界人口中所占的比例。可见这个人群并不算太少数,那么单独针对这个人群(重新)设计颜色、更改设计有没有这个必要呢?
有,当然有。
针对这个人群重新考量你的设计,这无疑体现的是你的设计同理心,还是对这个人群的尊重,我可以断定:这个群体在大陆还是个弱势群体,许多公共设施的标示设计大部分都忽略了这个人群或者是做的不够好。对这部分人群的设计优化,还能让你的设计得到更多人的认可,也能向更多人分享你的设计,何乐而不为?当你有了针对这类人群优化设计的想法时,你已经走在了很多设计师的前头,于是我们面临一个问题:怎样针对此类人群进行设计?
怎么做?下面来看看这几种解决方案:
使用不同形状的图案代替单纯靠颜色表达不同意思的方法。
举个反面例子:你可能正在设计一个菜谱,有件披萨饼有多种口味可供选择,黄色的圆点代表放青椒,黄绿色的圆点代表放葱,橙色的圆点代表放大蒜和辣椒。老实说这是个最糟糕的设计方案了!
正确的设计应该是这样子的:使用简单易认的图形代替用不同颜色分辨。你可以使用三角形、正方形、圆形等等的组合,上述案例还可以用青椒葱和大蒜图案来代替。
填充纹理的方法
在某些时候,并不能用上面的方法解决问题,于是有了这个方法,你可以尽情地使用你喜欢的颜色,然后在颜色上叠加一层纹理就可以了,很多时候这么做还可以更美观。
如果你有强迫症,你不能忍受在颜色上叠加纹理也不具备使用图案来优化设计的条件,同时你又不肯另外用文字标注的,那么就请务必针对色觉障碍人群重新设计一份适合的方案吧,假如是软件 可以在菜单里面增加选项有选择性地开启“色盲模式”,网页也可以使用类似的方法。其实他们不太在意你的配色是否美观,因为比起因为色觉障碍而不能正常使用相关服务这点应该不算什么。
关于指示灯:
指示灯的问题或许是最严重的了,你真的以为大部分的色觉障碍者能够很轻易地分辨红绿两个“截然不同”的颜色吗?!
更多时候他们都认为这是相同的颜色,但是其实这也不是绝对的,其实必须明白一个事实:色觉障碍人士一般来说判断不同的颜色更多的是靠他的“明度”,比如红色会比草绿色看起来“更亮”。之所以用红绿色做“批判对象”这是因为在某些规格的LED灯里面这两个颜色“明度非常相似”,但这个问题不单止对于”红绿色“而言,换作是黄色和绿色这个问题也很严重。但是近几年”红绿色“这个组合在很多LED的表现下也渐渐趋于可分辨,但是仍然还是要避免单纯靠颜色辨认。
下面是几张色觉模拟图,大家感受下:
从左到右的顺序分别是:正常色觉(Normal),绿色色盲(Deuteranope),红色色盲(Protanope)还有蓝色色盲(Tritanope)
所以解决的方法有:
使用不同形状的指示灯。
比如共有有两个指示灯,一个三角形一个圆形,不过这个很多时候会增加一定的成本。
使用不同的闪烁频率区分。
比如正常状态是常亮,异常就快闪什么的。这是仅仅是在程序上做一下优化,最简单的解决方案。
其实我认为很多设计师们并不是“故意”创造出那些令色觉障碍人群难看的设计的,出现这些问题仅仅是因为他们不了解这个人群,就算知道有这个人群也不知道该如何去配合他们,于是我有了写这篇文章的想法,希望大家可以了解并关注这个人群,同时希望大家可以大肆传播这篇文章,让更多人能够在设计时考虑这一部分人群的切实需要。
下面是一些扩展阅读的链接:
http://jfly.iam.u-tokyo.ac.jp/colorset/index.html
https://blog.ooxx.dk/wp-content/uploads/2014/08/A0.png
http://cdc.tencent.com/?p=5677
该文章只需在明确注明原作者的前提下即可随便转载、修改而不需要与我联系.
原作者: 欧峻峰 http://www.ooxx.dk
2014年8月
太多事情要做了,忙不過來,看到 @釘子 的留言,於是我意識到主題的這個坑是不得不填了…所以我花了一天時間把絕大多數的BUG補上了….
這款主題支持後臺更改LOGO….(感覺不值一提啊)
流動式佈局,移動端支持.
多語言支持..(應該吧?笑)
好像沒什麼其他的了 Orz
開發給自己用的,有人想要的話當然可以.
象徵性地收費5RMB吧…..(開發主題不容易)
既然只收5RMB,所以當然沒有後續支持服務了.(苦笑)
就這樣吧….
2014年04月12日22:02:31
購買請發郵件到我的郵箱: ox 艾特 ooxx 點 dk
感謝支持!
数学考试挂科,心里很不爽啊。。。
于是想找点东西写写,想起之前看到有些菊苣的URL很个性,于是上网找了一下资料,没有发现任何信息,于是我想 应该是通过rewrite规则实现的吧,但是我正则不怎么会,突然想到wordpress的「固定链接」。想了一下,值得一搏,于是直接再后面加上「.ox」,竟然就这样完工了?!
突然有点小喜悦。。。。?
調用地址:
http://api.bgm.ooxx.dk/
暫不支持附加參數
調用方式:直接GET獲取
返回数据类型:JSON
更新频率:每小时
[
{
“name”:”u6a31TRICK”,
“number”:”5″,
“link”:”http://www.bilibili.tv/sp/u6a31TRICK”,
“day”:”5″
}
]
說明:
『name』該番的名稱
『number』集數
『link』在B站的專題鏈接
『day』更新星期數*
*:0表示星期日,1表示星期一以此類推。
無請求次數限制,無需認證。
本人不保證其信息的準確性,並不對此負責。
本API僅返回目前正在連載的作品信息,僅返回作品地區為日本的番
Special thanks: @YuxuanLiang
nc或者netcat 在終端裡直接輸入man nc就可以看到詳細用法,在這裡列舉一些我認為很屌的玩法:
这东西方便好使,能用来干嘛大家都知道,用过都说好。
这样用:
nc -zv [HOST] [-]
比如: nc -zv 118.244.111.185 20-12000
我们可以得到类似这样的结果:
ox@OX-Laptop:~$ nc -zv 118.244.111.185 20-12000
Connection to 118.244.111.185 20 port [tcp/ftp-data] succeeded!
Connection to 118.244.111.185 21 port [tcp/ftp] succeeded!
这东西在非常时期估计也能发挥不少作用,比如两台电脑之间传输文件,没有配置FTP?没有SMB?
用这个也能凑合!
我们可以这样:
A端(发送端)
nc -l [端口] > file.oxB端(接受端)
nc [对方IP] [端口] < file.ox(端口要一致)
“切,你那是传一个文件,我要传整个文件夹你就弱爆了!”
谁说不能传文件夹的?!
我们可以这样:先压缩再传不就行了么?
A端(发送端)
tar -cvf [目录路径] | nc -l [端口]B端(接受端)
nc -n [对方IP] [端口] | tar -xvf(端口要一致)
“这都行?!”
就是这么屌。
其实这是最入门级别的用法了(我觉得):
首先开个服务端(端口):
nc -l [端口]
然后就开始聊天咯:
加入聊天:
nc [对方IP] [端口]
这样就好了,但是有个问题。。。别人能发信息给我我怎么发给别人?
啧,你让别人也开个服务端你再连上去不就好了么。。(端口不要冲突)
还有更多用法自己慢慢挖掘吧~
有耐心的一定要man nc看看啊
14.07.22更新!!
该服务已经停止,感谢支持。
api地址:
http://api.bgm.ooxx.dk
可返回JSON格式的正在連載的新番數據
[
{“name”:”u4e0au8bfeu5c0fu52a8u4f5c”,
“number”:”4″,
“link”:”/sp/上课小动作”,
“day”:”0″
}
]
其中:
name是該番名稱(unicode編碼)
number是該番最新一集的計數
link是該番在B站的頁面(需自行腦補前面的『http://www.bilibili.tv』)
day是該番的更新星期(暫不可用)可用!(2014/2/7)
0=星期天
1=星期一
…
以此類推。
每日更新6次,每4小時更新一次(暫定)